
前端调用后台接口
/** 查询公告列表 */
getList() {
this.loading = true;
listNotice(this.queryParams).then(response => {
this.noticeList = response.rows;
this.total = response.total;
this.loading = false;
});
}
/**
* 获取通知公告列表
*/
@PreAuthorize("@ss.hasPermi('system:notice:list')")
@GetMapping("/list")
public TableDataInfo list(SysNotice notice)
{
startPage();
List<SysNotice> list = noticeService.selectNoticeList(notice);
return getDataTable(list);
}
List<SysNotice> list = noticeService.selectNoticeList(notice);
/**
* 查询公告列表
*
* @param notice 公告信息
* @return 公告集合
*/
@Override
public List<SysNotice> selectNoticeList(SysNotice notice)
{
return noticeMapper.selectNoticeList(notice);
}
执行sql:
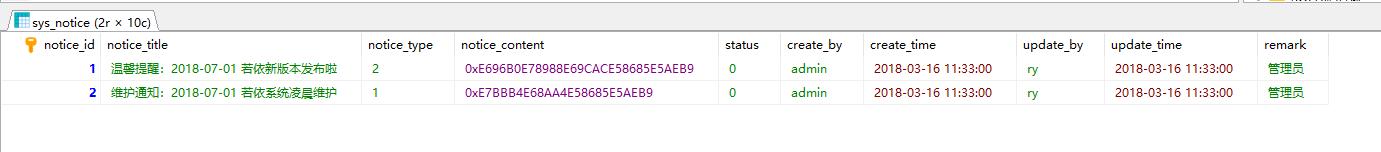
select notice_id, notice_title, notice_type, notice_content, status, create_by, create_time, update_by, update_time, remark
from sys_notice
<where>
<if test="noticeTitle != null and noticeTitle != ''">
AND notice_title like concat('%', #{noticeTitle}, '%')
</if>
<if test="noticeType != null and noticeType != ''">
AND notice_type = #{noticeType}
</if>
<if test="createBy != null and createBy != ''">
AND create_by like concat('%', #{createBy}, '%')
</if>
</where>

created() {
this.getList();
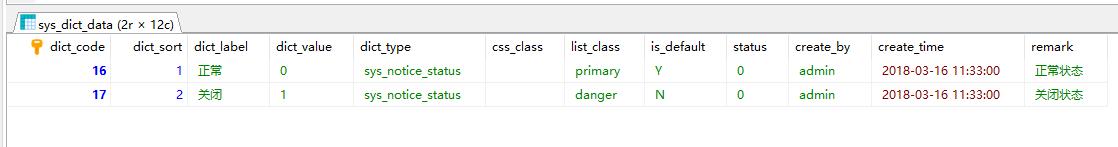
this.getDicts("sys_notice_status").then(response => {
this.statusOptions = response.data;
});
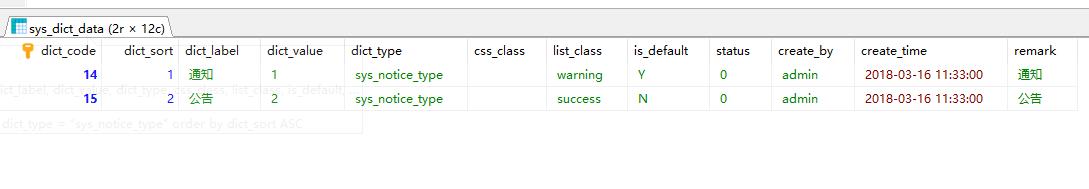
this.getDicts("sys_notice_type").then(response => {
this.typeOptions = response.data;
});
}
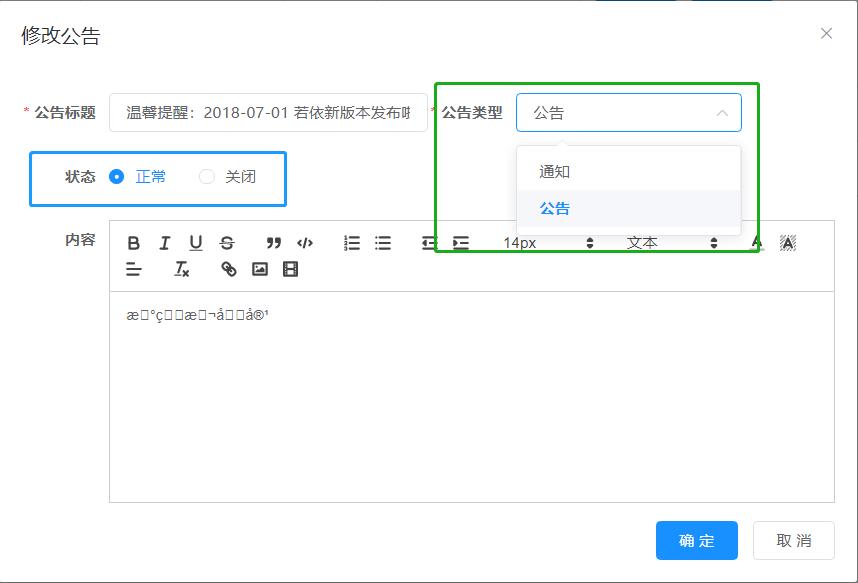
获取公告状态字典
<el-form-item label="状态">
<el-radio-group v-model="form.status">
<el-radio
v-for="dict in statusOptions"
:key="dict.dictValue"
:label="dict.dictValue"
>{{dict.dictLabel}}</el-radio>
</el-radio-group>
</el-form-item>

获取公告类型字典
<el-form-item label="公告类型" prop="noticeType">
<el-select v-model="form.noticeType" placeholder="请选择">
<el-option
v-for="dict in typeOptions"
:key="dict.dictValue"
:label="dict.dictLabel"
:value="dict.dictValue"
></el-option>
</el-select>
</el-form-item>


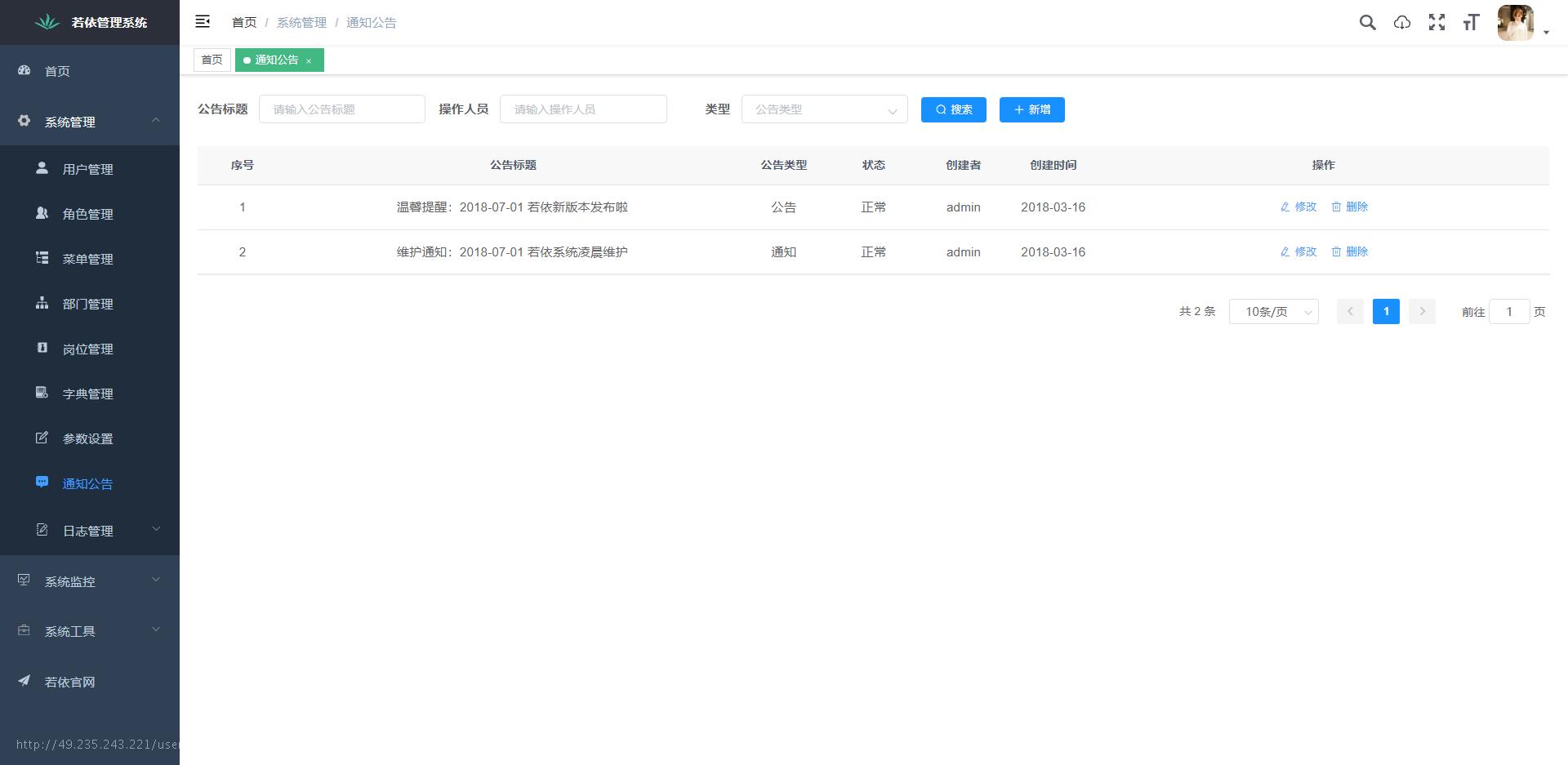
 通知公告
通知公告 恭喜注册成功,快来登录吧!
恭喜注册成功,快来登录吧!