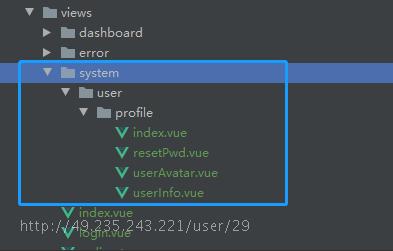
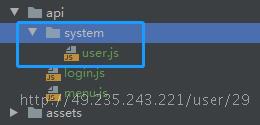
使用到的组件:


1、前端调用查询用户信息接口
前端调用:
// 查询用户个人信息
export function getUserProfile() {
return request({
url: '/system/user/profile',
method: 'get'
})
}
后台接口:
/**
* 个人信息
*/
@GetMapping
public AjaxResult profile()
{
LoginUser loginUser = tokenService.getLoginUser(ServletUtils.getRequest());
SysUser user = loginUser.getUser();
AjaxResult ajax = AjaxResult.success(user);
ajax.put("roleGroup", userService.selectUserRoleGroup(loginUser.getUsername()));
ajax.put("postGroup", userService.selectUserPostGroup(loginUser.getUsername()));
return ajax;
}
loginUser:
{
"accountNonExpired": true,
"accountNonLocked": true,
"credentialsNonExpired": true,
"enabled": true,
"expireTime": 1608186236445,
"loginTime": 1608184436445,
"password": "$2a$10$7JB720yubVSZvUI0rEqK/.VqGOZTH.ulu33dHOiBE8ByOhJIrdAu2",
"permissions": [
"*:*:*"
],
"token": "f7b21294-8bc4-4656-becc-eae285c2c81d",
"user": {
"admin": true,
"avatar": "",
"createBy": "admin",
"createTime": 1521171180000,
"delFlag": "0",
"dept": {
"children": [],
"deptId": 103,
"deptName": "研发部门",
"leader": "若依",
"orderNum": "1",
"params": {},
"parentId": 101,
"status": "0"
},
"deptId": 103,
"email": "ry@163.com",
"loginDate": 1521171180000,
"loginIp": "127.0.0.1",
"nickName": "若依",
"params": {},
"password": "$2a$10$7JB720yubVSZvUI0rEqK/.VqGOZTH.ulu33dHOiBE8ByOhJIrdAu2",
"phonenumber": "15888888888",
"remark": "管理员",
"roles": [
{
"admin": true,
"dataScope": "1",
"flag": false,
"params": {},
"roleId": 1,
"roleKey": "admin",
"roleName": "超级管理员",
"roleSort": "1",
"status": "0"
}
],
"sex": "1",
"status": "0",
"userId": 1,
"userName": "admin"
},
"username": "admin"
}
user:
{
"admin": true,
"avatar": "",
"createBy": "admin",
"createTime": 1521171180000,
"delFlag": "0",
"dept": {
"children": [],
"deptId": 103,
"deptName": "研发部门",
"leader": "若依",
"orderNum": "1",
"params": {},
"parentId": 101,
"status": "0"
},
"deptId": 103,
"email": "ry@163.com",
"loginDate": 1521171180000,
"loginIp": "127.0.0.1",
"nickName": "若依",
"params": {},
"password": "$2a$10$7JB720yubVSZvUI0rEqK/.VqGOZTH.ulu33dHOiBE8ByOhJIrdAu2",
"phonenumber": "15888888888",
"remark": "管理员",
"roles": [
{
"admin": true,
"dataScope": "1",
"flag": false,
"params": {},
"roleId": 1,
"roleKey": "admin",
"roleName": "超级管理员",
"roleSort": "1",
"status": "0"
}
],
"sex": "1",
"status": "0",
"userId": 1,
"userName": "admin"
}
roleGroup:超级管理员
postGroup:董事长
selectUserRoleGroup(String userName)
/**
* 查询用户所属角色组
*
* @param userName 用户名
* @return 结果
*/
@Override
public String selectUserRoleGroup(String userName)
{
List<SysRole> list = roleMapper.selectRolesByUserName(userName);
StringBuffer idsStr = new StringBuffer();
for (SysRole role : list)
{
idsStr.append(role.getRoleName()).append(",");
}
if (StringUtils.isNotEmpty(idsStr.toString()))
{
return idsStr.substring(0, idsStr.length() - 1);
}
return idsStr.toString();
}
List<SysRole> list = roleMapper.selectRolesByUserName(userName);
执行sql:
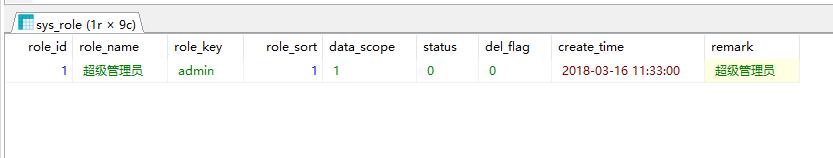
select distinct r.role_id, r.role_name, r.role_key, r.role_sort, r.data_scope,
r.status, r.del_flag, r.create_time, r.remark
from sys_role r
left join sys_user_role ur on ur.role_id = r.role_id
left join sys_user u on u.user_id = ur.user_id
left join sys_dept d on u.dept_id = d.dept_id
WHERE r.del_flag = '0' and u.user_name = "admin"

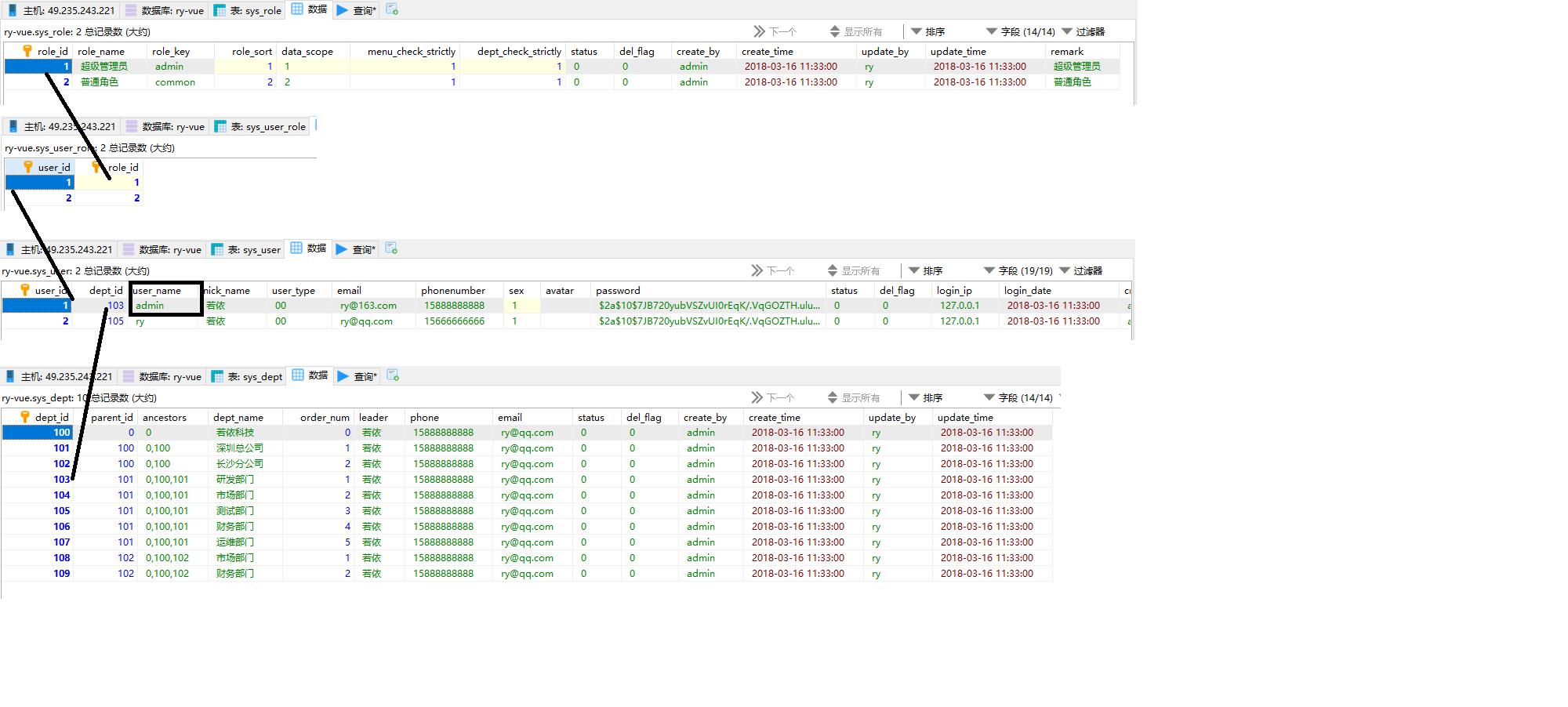
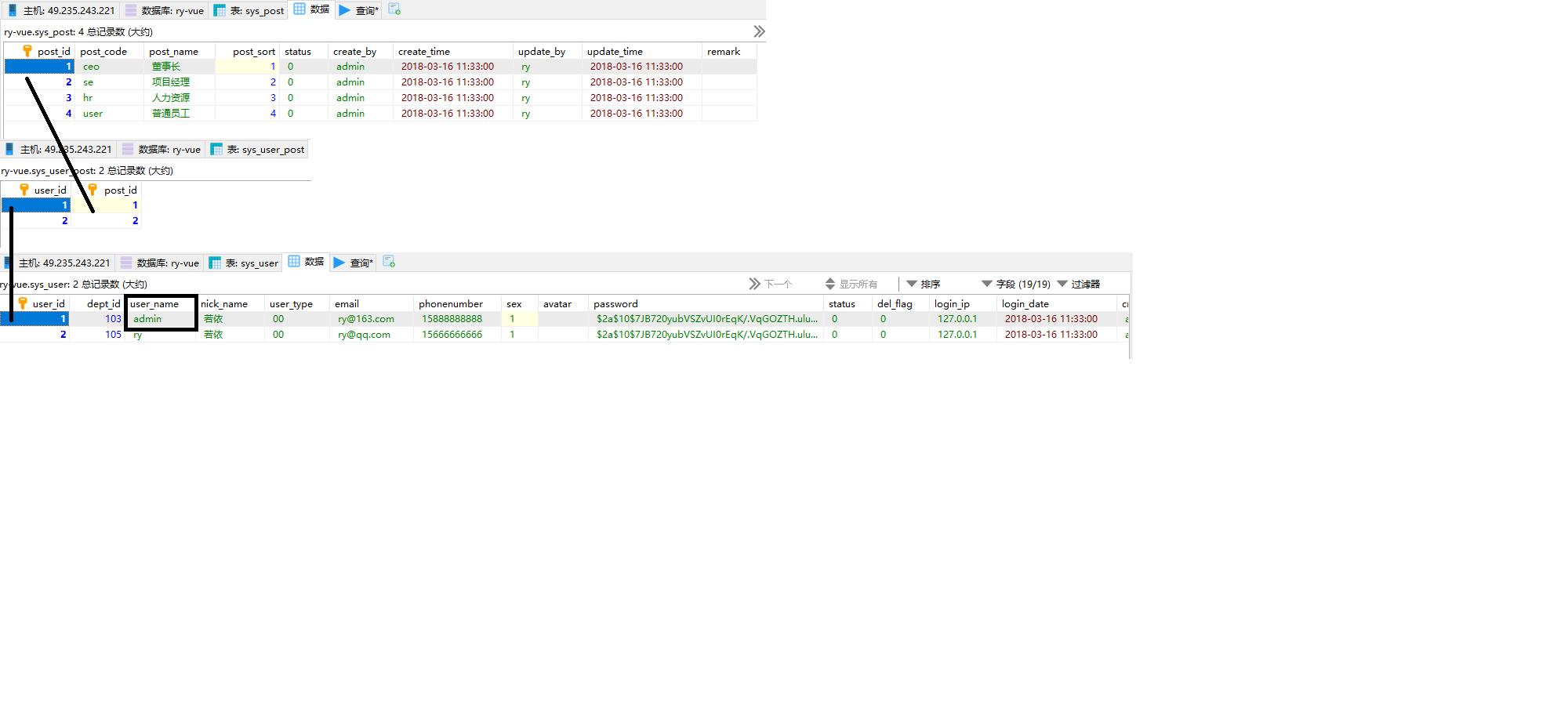
关联关系:

selectUserPostGroup(String userName)
/**
* 查询用户所属岗位组
*
* @param userName 用户名
* @return 结果
*/
@Override
public String selectUserPostGroup(String userName)
{
List<SysPost> list = postMapper.selectPostsByUserName(userName);
StringBuffer idsStr = new StringBuffer();
for (SysPost post : list)
{
idsStr.append(post.getPostName()).append(",");
}
if (StringUtils.isNotEmpty(idsStr.toString()))
{
return idsStr.substring(0, idsStr.length() - 1);
}
return idsStr.toString();
}
List<SysPost> list = postMapper.selectPostsByUserName(userName);
执行sql:
select p.post_id, p.post_name, p.post_code
from sys_post p
left join sys_user_post up on up.post_id = p.post_id
left join sys_user u on u.user_id = up.user_id
where u.user_name = #{userName}

关联关系:

个人信息表单:
<template>
<div class="app-container">
<el-row :gutter="20">
<el-col :span="6" :xs="24">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>个人信息</span>
</div>
<div>
<div class="text-center">
<userAvatar :user="user" />
</div>
<ul class="list-group list-group-striped">
<li class="list-group-item">
<svg-icon icon-class="user" />用户名称
<div class="pull-right">{{ user.userName }}</div>
</li>
<li class="list-group-item">
<svg-icon icon-class="phone" />手机号码
<div class="pull-right">{{ user.phonenumber }}</div>
</li>
<li class="list-group-item">
<svg-icon icon-class="email" />用户邮箱
<div class="pull-right">{{ user.email }}</div>
</li>
<li class="list-group-item">
<svg-icon icon-class="tree" />所属部门
<div class="pull-right" v-if="user.dept">{{ user.dept.deptName }} / {{ postGroup }}</div>
</li>
<li class="list-group-item">
<svg-icon icon-class="peoples" />所属角色
<div class="pull-right">{{ roleGroup }}</div>
</li>
<li class="list-group-item">
<svg-icon icon-class="date" />创建日期
<div class="pull-right">2018-08-23 09:11:56</div>
</li>
</ul>
</div>
</el-card>
</el-col>
<el-col :span="18" :xs="24">
<el-card>
<div slot="header" class="clearfix">
<span>基本资料</span>
</div>
<el-tabs v-model="activeTab">
<el-tab-pane label="基本资料" name="userinfo">
<userInfo :user="user" />
</el-tab-pane>
<el-tab-pane label="修改密码" name="resetPwd">
<resetPwd :user="user" />
</el-tab-pane>
</el-tabs>
</el-card>
</el-col>
</el-row>
</div>
</template>

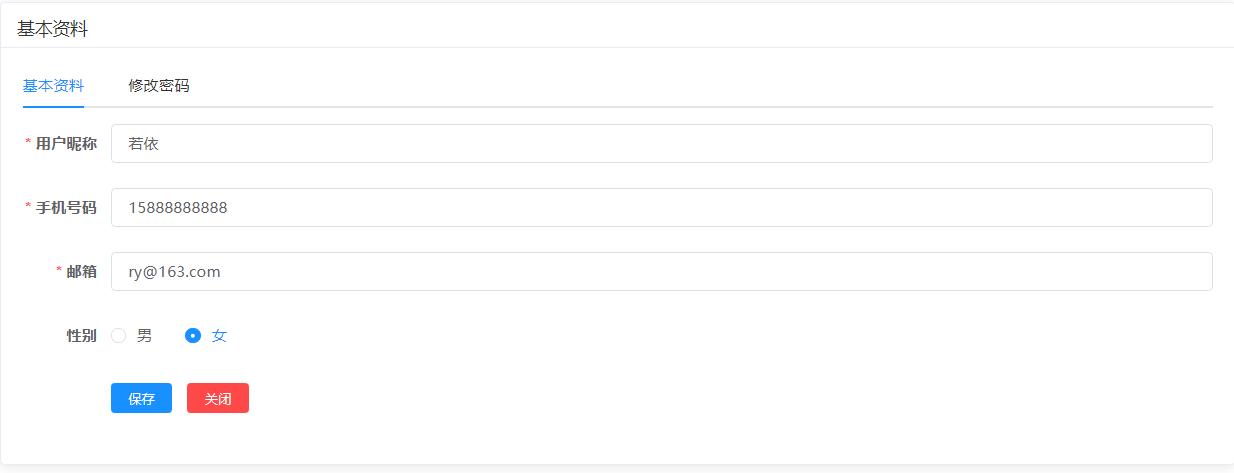
基本资料表单:
<template>
<el-form ref="form" :model="user" :rules="rules" label-width="80px">
<el-form-item label="用户昵称" prop="nickName">
<el-input v-model="user.nickName" />
</el-form-item>
<el-form-item label="手机号码" prop="phonenumber">
<el-input v-model="user.phonenumber" maxlength="11" />
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="user.email" maxlength="50" />
</el-form-item>
<el-form-item label="性别">
<el-radio-group v-model="user.sex">
<el-radio label="0">男</el-radio>
<el-radio label="1">女</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item>
<el-button type="primary" size="mini" @click="submit">保存</el-button>
<el-button type="danger" size="mini" @click="close">关闭</el-button>
</el-form-item>
</el-form>
</template>

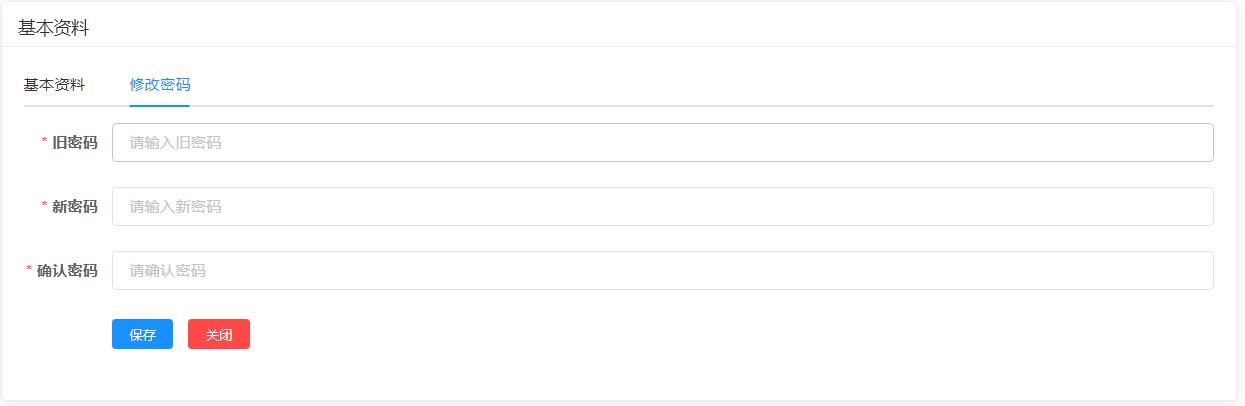
修改密码表单:
<template>
<el-form ref="form" :model="user" :rules="rules" label-width="80px">
<el-form-item label="旧密码" prop="oldPassword">
<el-input v-model="user.oldPassword" placeholder="请输入旧密码" type="password" />
</el-form-item>
<el-form-item label="新密码" prop="newPassword">
<el-input v-model="user.newPassword" placeholder="请输入新密码" type="password" />
</el-form-item>
<el-form-item label="确认密码" prop="confirmPassword">
<el-input v-model="user.confirmPassword" placeholder="请确认密码" type="password" />
</el-form-item>
<el-form-item>
<el-button type="primary" size="mini" @click="submit">保存</el-button>
<el-button type="danger" size="mini" @click="close">关闭</el-button>
</el-form-item>
</el-form>
</template>

 主页个人中心渲染
主页个人中心渲染 恭喜注册成功,快来登录吧!
恭喜注册成功,快来登录吧!