渲染前端侧边栏
1、router路由
// 公共路由
export const constantRoutes = [
{
path: '/redirect',
component: Layout,
hidden: true,
children: [
{
path: '/redirect/:path*',
component: () => import('@/views/redirect')
}
]
},
{
path: '/login',
component: () => import('@/views/login'),
hidden: true
},
{
path: '/404',
component: () => import('@/views/error/404'),
hidden: true
},
{
path: '/401',
component: () => import('@/views/error/401'),
hidden: true
},
{
path: '',
component: Layout,
redirect: 'index',
children: [
{
path: 'index',
component: () => import('@/views/index'),
name: '首页',
meta: { title: '首页', icon: 'dashboard', noCache: true, affix: true }
}
]
},
// {
// path: '/user',
// component: Layout,
// hidden: true,
// redirect: 'noredirect',
// children: [
// {
// path: 'profile',
// component: () => import('@/views/system/user/profile/index'),
// name: '个人中心',
// meta: { title: '个人中心', icon: 'user' }
// }
// ]
// },
// {
// path: '/dict',
// component: Layout,
// hidden: true,
// children: [
// {
// path: 'type/data/:dictId(\\d+)',
// component: () => import('@/views/system/dict/data'),
// name: '字典数据',
// meta: { title: '字典数据', icon: '' }
// }
// ]
// }
]
登录成功后会重定向到/,渲染Layout
@/layout/index
<template>
<div :class="classObj" class="app-wrapper">
<div v-if="device==='mobile'&&sidebar.opened" class="drawer-bg" @click="handleClickOutside" />
<sidebar class="sidebar-container" />
</div>
</template>
1、<siderbar>
<template>
<div :class="{'has-logo':showLogo}">
<logo v-if="showLogo" :collapse="isCollapse" />
<el-scrollbar wrap-class="scrollbar-wrapper">
<el-menu
:default-active="activeMenu"
:collapse="isCollapse"
:background-color="variables.menuBg"
:text-color="variables.menuText"
:unique-opened="true"
:active-text-color="variables.menuActiveText"
:collapse-transition="false"
mode="vertical"
>
<sidebar-item v-for="route in permission_routes" :key="route.path" :item="route" :base-path="route.path" />
</el-menu>
</el-scrollbar>
</div>
</template>
1.1、<logo>

<template>
<div class="sidebar-logo-container" :class="{'collapse':collapse}">
<transition name="sidebarLogoFade">
<router-link v-if="collapse" key="collapse" class="sidebar-logo-link" to="/">
<img v-if="logo" :src="logo" class="sidebar-logo">
<h1 v-else class="sidebar-title">{{ title }} </h1>
</router-link>
<router-link v-else key="expand" class="sidebar-logo-link" to="/">
<img v-if="logo" :src="logo" class="sidebar-logo">
<h1 class="sidebar-title">{{ title }} </h1>
</router-link>
</transition>
</div>
</template>
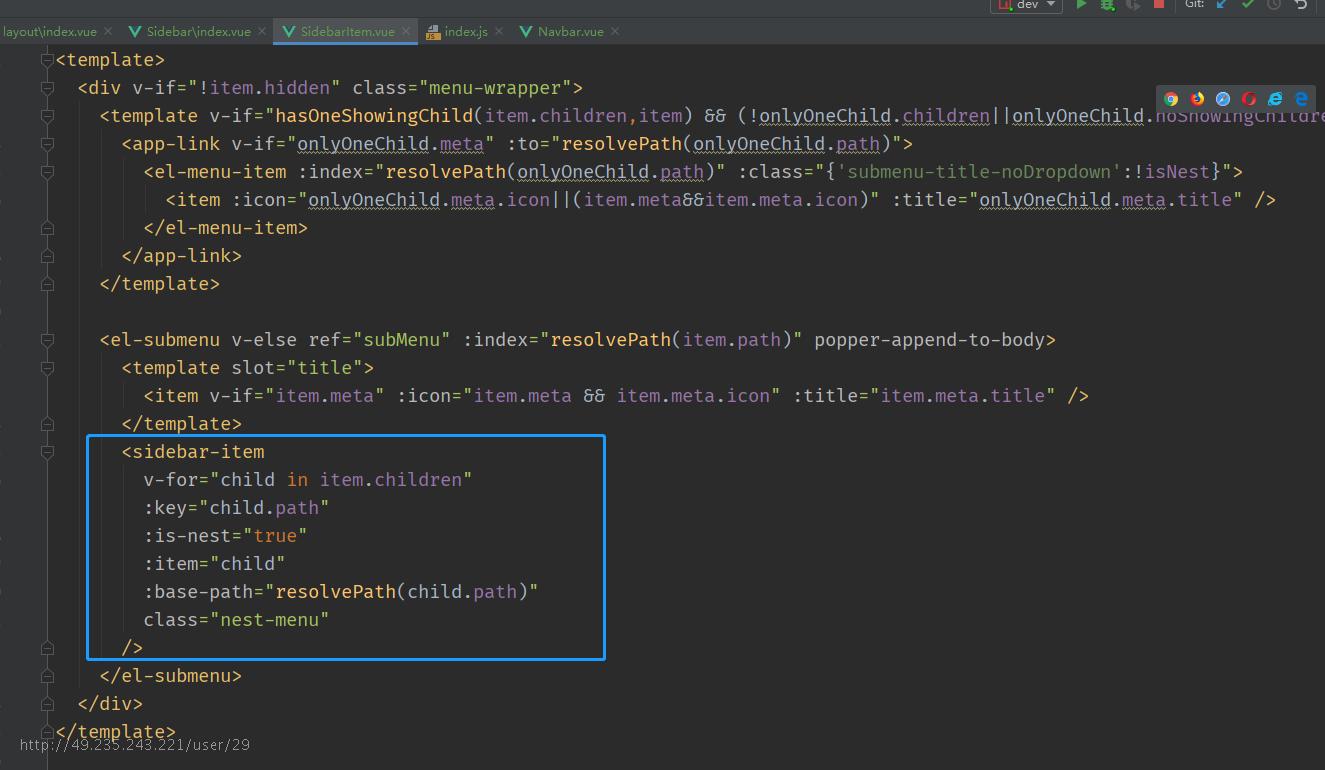
1.2、<sidebar-item>
<template>
<div v-if="!item.hidden" class="menu-wrapper">
<template v-if="hasOneShowingChild(item.children,item) && (!onlyOneChild.children||onlyOneChild.noShowingChildren)&&!item.alwaysShow">
<app-link v-if="onlyOneChild.meta" :to="resolvePath(onlyOneChild.path)">
<el-menu-item :index="resolvePath(onlyOneChild.path)" :class="{'submenu-title-noDropdown':!isNest}">
<item :icon="onlyOneChild.meta.icon||(item.meta&&item.meta.icon)" :title="onlyOneChild.meta.title" />
</el-menu-item>
</app-link>
</template>
<el-submenu v-else ref="subMenu" :index="resolvePath(item.path)" popper-append-to-body>
<template slot="title">
<item v-if="item.meta" :icon="item.meta && item.meta.icon" :title="item.meta.title" />
</template>
<sidebar-item
v-for="child in item.children"
:key="child.path"
:is-nest="true"
:item="child"
:base-path="resolvePath(child.path)"
class="nest-menu"
/>
</el-submenu>
</div>
</template>
1.2、<siderbar>中<siderbar-item>
<sidebar-item v-for="route in permission_routes" :key="route.path" :item="route" :base-path="route.path" />
permission_routes变量内容:
[
{
"path":"/redirect",
"component":Object{...},
"hidden":true,
"children":[
{
"path":"/redirect/:path*"
}
]
},
{
"path":"/login",
"hidden":true
},
{
"path":"/404",
"hidden":true
},
{
"path":"/401",
"hidden":true
},
{
"path":"",
"component":Object{...},
"redirect":"index",
"children":[
{
"path":"index",
"name":"首页",
"meta":{
"title":"首页",
"icon":"dashboard",
"noCache":true,
"affix":true
}
}
]
},
{
"name":"系统管理",
"path":"/system",
"redirect":"noRedirect",
"component":Object{...},
"alwaysShow":true,
"meta":{
"title":"系统管理",
"icon":"system"
},
"children":[
Object{...},
Object{...},
Object{...},
Object{...},
Object{...},
Object{...},
Object{...},
Object{...},
{
"name":"日志管理",
"path":"log",
"redirect":"noRedirect",
"alwaysShow":true,
"meta":{
"title":"日志管理",
"icon":"log"
},
"children":Array[2]
}
]
},
{
"name":"系统监控",
"path":"/monitor",
"redirect":"noRedirect",
"component":Object{...},
"alwaysShow":true,
"meta":{
"title":"系统监控",
"icon":"monitor"
},
"children":Array[4]
},
{
"name":"系统工具",
"path":"/tool",
"redirect":"noRedirect",
"component":Object{...},
"alwaysShow":true,
"meta":{
"title":"系统工具",
"icon":"tool"
},
"children":Array[3]
},
{
"name":"若依官网",
"path":"http://ruoyi.vip",
"component":Object{...},
"meta":{
"title":"若依官网",
"icon":"guide"
}
}
]
*生成侧边菜单栏的原理:通过遍历路由递归生成子路由。
如果有子菜单则在父菜单下创建子菜单,如果没有子菜单则显示自身

1.3、<item>
<item :icon="onlyOneChild.meta.icon||(item.meta&&item.meta.icon)" :title="onlyOneChild.meta.title" />
<script>
export default {
name: 'MenuItem',
functional: true,
props: {
icon: {
type: String,
default: ''
},
title: {
type: String,
default: ''
}
},
render(h, context) {
const { icon, title } = context.props
const vnodes = []
if (icon) {
vnodes.push(<svg-icon icon-class={icon}/>)
}
if (title) {
vnodes.push(<span slot='title'>{(title)}</span>)
}
return vnodes
}
}
</script>
渲染出菜单的图标和标题
侧边栏完整源代码:
<div id="app">
<div data-v-13877386="" class="app-wrapper openSidebar">
<!---->
<div data-v-13877386="" class="sidebar-container has-logo">
<div data-v-6494804b="" class="sidebar-logo-container">
<a data-v-6494804b="" href="/" class="sidebar-logo-link router-link-active">
<img data-v-6494804b="" src="/static/img/logo.4eeb8a8e.png" class="sidebar-logo">
<h1 data-v-6494804b="" class="sidebar-title">若依管理系统 </h1>
</a>
</div>
<div class="el-scrollbar">
<div class="scrollbar-wrapper el-scrollbar__wrap" style="margin-bottom: -17px; margin-right: -17px;">
<div class="el-scrollbar__view">
<ul role="menubar" class="el-menu" style="background-color: rgb(48, 65, 86);">
<!---->
<!---->
<!---->
<!---->
<div class="menu-wrapper">
<a href="/index" class="router-link-exact-active router-link-active">
<li role="menuitem" tabindex="-1" class="el-menu-item is-active submenu-title-noDropdown" style="padding-left: 20px; color: rgb(64, 158, 255); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-dashboard"></use>
</svg>
<span>首页</span>
</li>
</a>
</div>
<div class="menu-wrapper">
<li role="menuitem" aria-haspopup="true" class="el-submenu">
<div class="el-submenu__title" style="padding-left: 20px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-system"></use>
</svg>
<span>系统管理</span>
<i class="el-submenu__icon-arrow el-icon-arrow-down"></i>
</div>
<ul role="menu" class="el-menu el-menu--inline" style="background-color: rgb(48, 65, 86); display: none;">
<div class="menu-wrapper nest-menu">
<a href="/system/user" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-user"></use>
</svg>
<span>用户管理</span>
</li>
</a>
</div>
<div class="menu-wrapper nest-menu">
<a href="/system/role" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-peoples"></use>
</svg>
<span>角色管理</span>
</li>
</a>
</div>
<div class="menu-wrapper nest-menu">
<a href="/system/menu" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-tree-table"></use>
</svg>
<span>菜单管理</span>
</li>
</a>
</div>
<div class="menu-wrapper nest-menu">
<a href="/system/dept" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-tree"></use>
</svg>
<span>部门管理</span>
</li>
</a>
</div>
<div class="menu-wrapper nest-menu">
<a href="/system/post" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-post"></use>
</svg>
<span>岗位管理</span>
</li>
</a>
</div>
<div class="menu-wrapper nest-menu">
<a href="/system/dict" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-dict"></use>
</svg>
<span>字典管理</span>
</li>
</a>
</div>
<div class="menu-wrapper nest-menu">
<a href="/system/config" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-edit"></use>
</svg>
<span>参数设置</span>
</li>
</a>
</div>
<div class="menu-wrapper nest-menu">
<a href="/system/notice" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-message"></use>
</svg>
<span>通知公告</span>
</li>
</a>
</div>
<div class="menu-wrapper nest-menu">
<li role="menuitem" aria-haspopup="true" class="el-submenu">
<div class="el-submenu__title" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-log"></use>
</svg>
<span>日志管理</span>
<i class="el-submenu__icon-arrow el-icon-arrow-down"></i>
</div>
<ul role="menu" class="el-menu el-menu--inline" style="background-color: rgb(48, 65, 86); display: none;">
<div class="menu-wrapper nest-menu">
<a href="/system/log/operlog" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 60px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-form"></use>
</svg>
<span>操作日志</span>
</li>
</a>
</div>
<div class="menu-wrapper nest-menu">
<a href="/system/log/logininfor" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 60px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-logininfor"></use>
</svg>
<span>登录日志</span>
</li>
</a>
</div>
</ul>
</li>
</div>
</ul>
</li>
</div>
<div class="menu-wrapper">
<li role="menuitem" aria-haspopup="true" class="el-submenu">
<div class="el-submenu__title" style="padding-left: 20px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-monitor"></use>
</svg>
<span>系统监控</span>
<i class="el-submenu__icon-arrow el-icon-arrow-down"></i>
</div>
<ul role="menu" class="el-menu el-menu--inline" style="background-color: rgb(48, 65, 86); display: none;">
<div class="menu-wrapper nest-menu">
<a href="/monitor/online" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-online"></use>
</svg>
<span>在线用户</span>
</li>
</a>
</div>
<div class="menu-wrapper nest-menu">
<a href="/monitor/job" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-job"></use>
</svg>
<span>定时任务</span>
</li>
</a>
</div>
<div class="menu-wrapper nest-menu">
<a href="/monitor/druid" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-druid"></use>
</svg>
<span>数据监控</span>
</li>
</a>
</div>
<div class="menu-wrapper nest-menu">
<a href="/monitor/server" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-server"></use>
</svg>
<span>服务监控</span>
</li>
</a>
</div>
</ul>
</li>
</div>
<div class="menu-wrapper">
<li role="menuitem" aria-haspopup="true" class="el-submenu">
<div class="el-submenu__title" style="padding-left: 20px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-tool"></use>
</svg>
<span>系统工具</span>
<i class="el-submenu__icon-arrow el-icon-arrow-down"></i>
</div>
<ul role="menu" class="el-menu el-menu--inline" style="background-color: rgb(48, 65, 86); display: none;">
<div class="menu-wrapper nest-menu">
<a href="/tool/build" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-build"></use>
</svg>
<span>表单构建</span>
</li>
</a>
</div>
<div class="menu-wrapper nest-menu">
<a href="/tool/gen" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-code"></use>
</svg>
<span>代码生成</span>
</li>
</a>
</div>
<div class="menu-wrapper nest-menu">
<a href="/tool/swagger" class="">
<li role="menuitem" tabindex="-1" class="el-menu-item" style="padding-left: 40px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-swagger"></use>
</svg>
<span>系统接口</span>
</li>
</a>
</div>
</ul>
</li>
</div>
<div class="menu-wrapper">
<a href="http://ruoyi.vip" target="_blank" rel="noopener">
<li role="menuitem" tabindex="-1" class="el-menu-item submenu-title-noDropdown" style="padding-left: 20px; color: rgb(191, 203, 217); background-color: rgb(48, 65, 86);">
<svg data-v-c8a70580="" aria-hidden="true" class="svg-icon">
<use data-v-c8a70580="" xlink:href="#icon-guide"></use>
</svg>
<span>若依官网</span>
</li>
</a>
</div>
</ul>
</div>
</div>
<div class="el-scrollbar__bar is-horizontal">
<div class="el-scrollbar__thumb" style="transform: translateX(0%);"></div>
</div>
<div class="el-scrollbar__bar is-vertical">
<div class="el-scrollbar__thumb" style="transform: translateY(0%);"></div>
</div>
</div>
</div>
</div>
</div>
 主页侧边菜单栏渲染
主页侧边菜单栏渲染
 恭喜注册成功,快来登录吧!
恭喜注册成功,快来登录吧!